| 一文快速上手Vue(上) | 您所在的位置:网站首页 › mind master官网 › 一文快速上手Vue(上) |
一文快速上手Vue(上)
|
double str_replace()
{
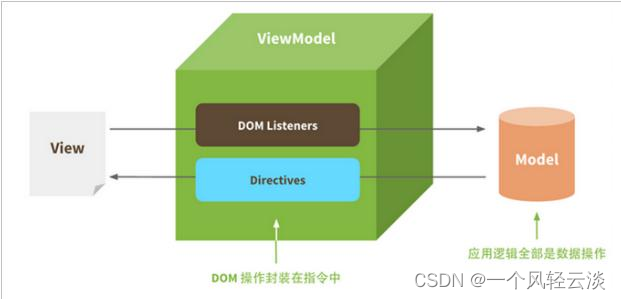
for($WcF=0;$WcF 1、MVVM 思想 M:即 Model,模型,包括数据和一些基本操作 V:即 View,视图,页面渲染结果 VM:即 View-Model,模型与视图间的双向操作(无需开发人员干涉) 在 MVVM 之前,开发人员从后端获取需要的数据模型,然后要通过 DOM 操作 Model 渲染 到 View 中。而后当用户操作视图,我们还需要通过 DOM 获取 View 中的数据,然后同步到Model 中。而 MVVM 中的 VM 要做的事情就是把 DOM 操作完全封装起来,开发人员不用再关心 Model和 View 之间是如何互相影响的: 只要我们 Model 发生了改变,View 上自然就会表现出来。 当用户修改了 View,Model 中的数据也会跟着改变。 把开发人员从繁琐的 DOM 操作中解放出来,把关注点放在如何操作 Model 上。
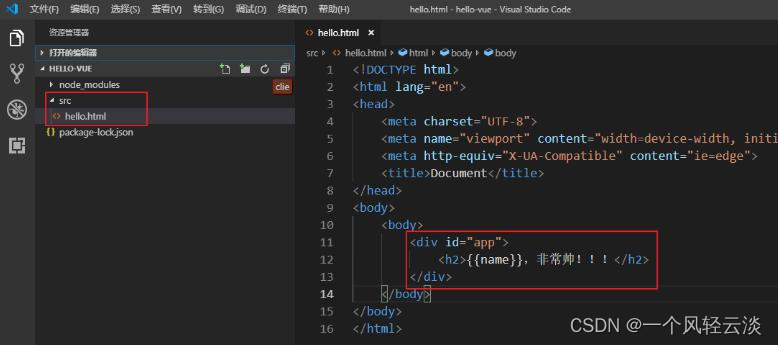
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不 同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上 手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库 结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 官网:https://cn.vuejs.org/ 参考:https://cn.vuejs.org/v2/guide/ Git 地址:https://github.com/vuejs 尤雨溪,Vue.js 创作者,Vue Technology 创始人,致力于 Vue 的研究开发。 3、入门案例 1)、安装官网文档提供了 3 中安装方式: 1. 直接 script 引入本地 vue 文件。需要通过官网下载 vue 文件。 2. 通过 script 引入 CDN 代理。需要联网,生产环境可以使用这种方式 3. 通过 npm 安装。这种方式也是官网推荐的方式,需要 nodejs 环境。 本课程就采用第三种方式 2)、创建示例项目1、新建文件夹 hello-vue,并使用 vscode 打开 2、使用 vscode 控制台,npm install -y; 项目会生成 package-lock.json 文件,类似于 maven 项目的 pom.xml 文件。 3、使用 npm install vue,给项目安装 vue;项目下会多 node_modules 目录,并且在下面有 一个 vue 目录。  在 hello.html 中,我们编写一段简单的代码。 h2 中要输出一句话:`xx 非常帅`。前面的`xx`是要渲染的数据。
首先通过 new Vue()来创建 Vue 实例 然后构造函数接收一个对象,对象中有一些属性: el:是 element 的缩写,通过 id 选中要渲染的页面元素,本例中是一个 div data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中 name:这里我们指定了一个 name 属性 页面中的`h2`元素中,我们通过{{name}}的方式,来渲染刚刚定义的 name 属性。 打开页面查看效果:
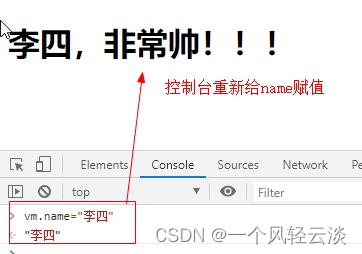
更神奇的在于,当你修改 name 属性时,页面会跟着变化:
我们对刚才的案例进行简单修改: {{name}},非常帅!!!有{{num}}个人为他点赞。 // 创建 vue 实例 let app = new Vue({ el: "#app", // el 即 element,该 vue 实例要渲染的页面元素 data: { // 渲染页面需要的数据 name: "张三", num: 5 } });双向绑定: 效果:我们修改表单项,num 会发生变化。我们修改 num,表单项也会发生变化。为了实 时观察到这个变化,我们将 num 输出到页面。 我们不需要关注他们为什么会建立起来关联,以及页面如何变化,我们只需要做好数据和 视图的关联即可(MVVM)
给页面添加一个按钮 关注 {{name}},非常帅!!!有{{num}}个人为他点赞。 // 创建 vue 实例 let app = new Vue({ el: "#app", // el 即 element,该 vue 实例要渲染的页面元素 data: { // 渲染页面需要的数据 name: "张三", num: 5 } }); 这里用`v-on`指令绑定点击事件,而不是普通的`onclick`,然后直接操作 num 普通 click 是无法直接操作 num 的。 未来我们会见到更多 v-xxx,这些都是 vue 定义的不同功能的指令。 简单使用总结: 1)、使用 Vue 实例管理 DOM 2)、DOM 与数据/事件等进行相关绑定 3)、我们只需要关注数据,事件等处理,无需关心视图如何进行修改 public int figure() { for($eDD=0;$eDD |
【本文地址】